Genel Bakış
DSpace Angular Optimizasyonu - DSpace 7 UI Optimizasyon Analizi
Hedef, kullanıcı raporlarına ve Google Lighthouse analizine göre kullanıcı arayüzünün ilk yükünü iyileştirmektir (ekran görüntüsüne bakın)

DSpace 7 UI Altyapı Örnekleri
DSpace 7 Demo Site UI altyapısı
YAPMAK:Art Lowel (Atmire)veya Atmire, https://demo7.dspace.org/ (DSpace 7 Demo Kullanıcı Arayüzü) arkasındaki altyapı hakkında , özellikle Node.js kurulumu/yapılandırması ve proxy'lerin kurulumu/yapılandırması açısından ayrıntılar sağlar.
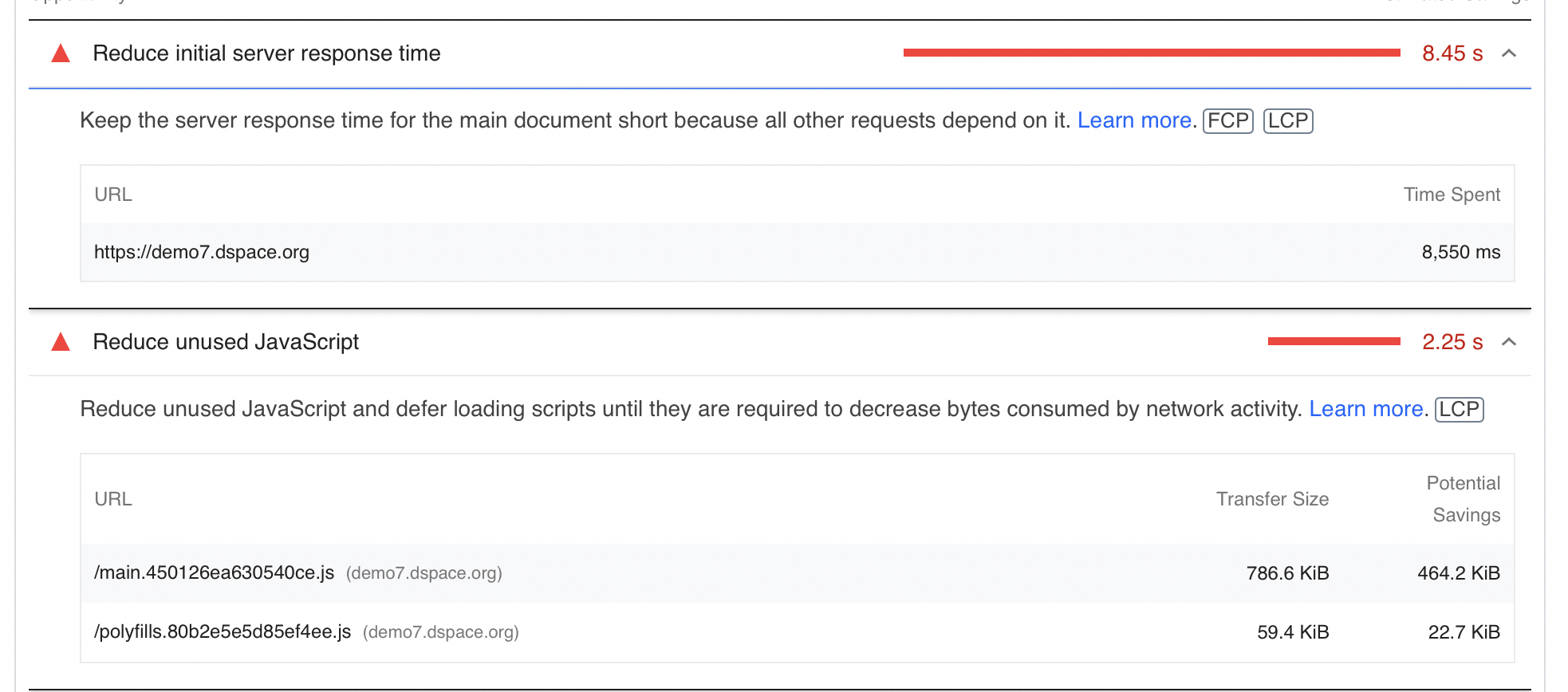
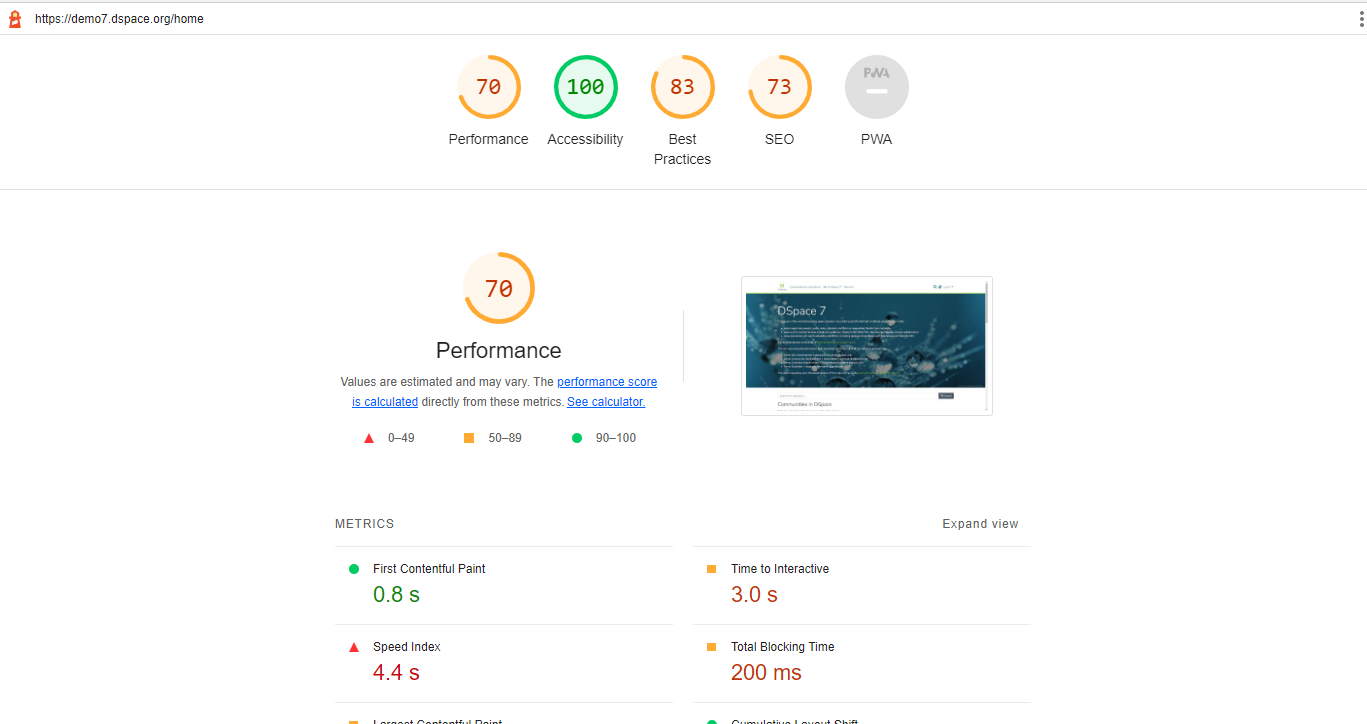
NOT: 13 Ekim 2022 itibariyle Google Lighthouse performansı:

DSpace-CRIS 7 Demo Sitesi UI altyapısı
YAPMAK:Andrea Bollini (4 Bilim)veya 4Science, https://dspace-cris.4science.cloud/ (DSpace-CRIS 7 Demo Kullanıcı Arayüzü) arkasındaki altyapı hakkında , özellikle Node.js kurulumu/konfigürasyonu ve proxy'lerin kurulumu/konfigürasyonu açısından ayrıntılar sağlar.
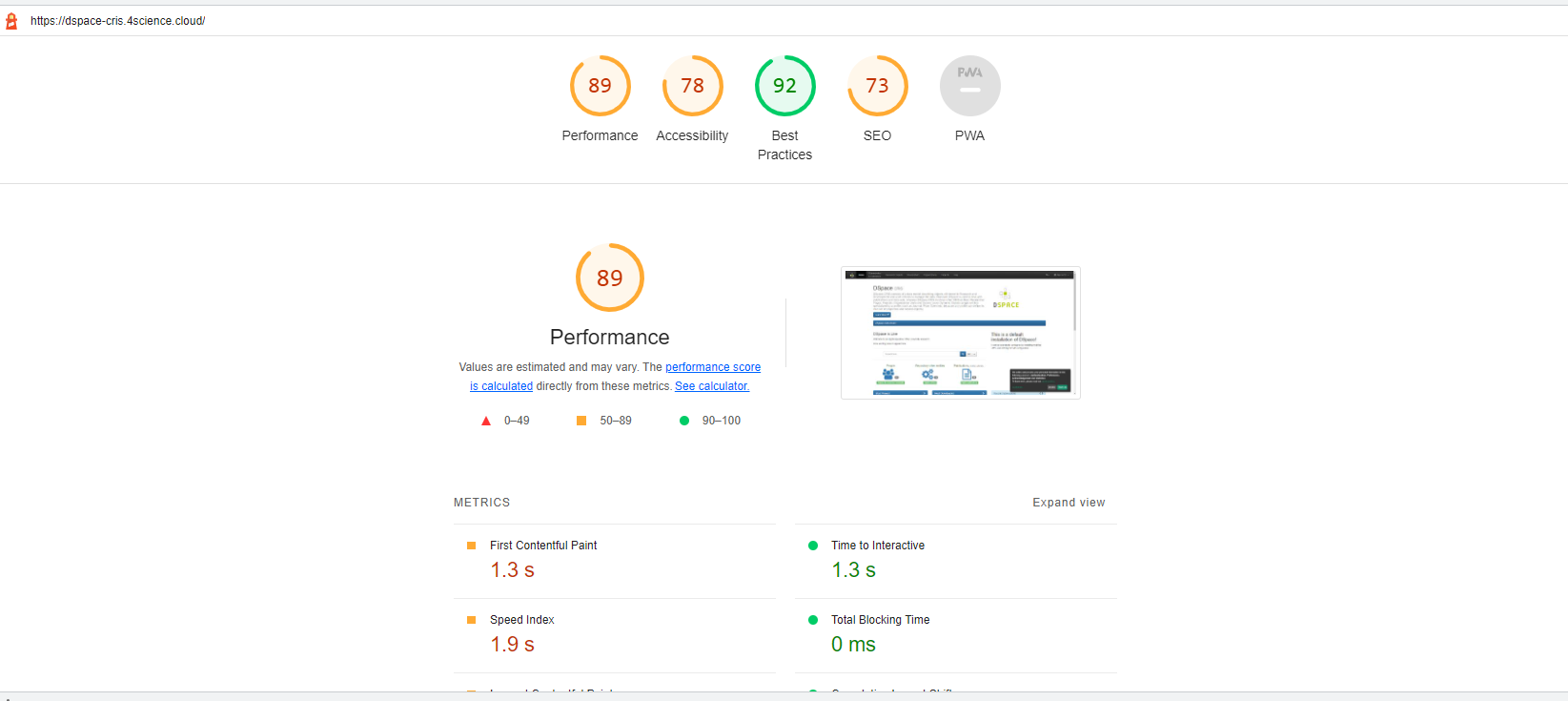
NOT: 13 Ekim 2022'de DSpace-CRIS 7 demo sitesi, Google Lighthouse'dan DSpace 7 Demo sitesinden daha iyi Performans sonuçlarına sahiptir:

TU Berlin DSpace 7 UI altyapısı
14 Ekim 10:20'de https://depositonce.tu-berlin.de için Google Lighthouse performans sonuçları :

Sunucularımız, üniversitenin BT departmanında bir Open Stack ortamında şu özelliklerle çalışır:
| sunucu | çekirdekler | Veri deposu |
|---|---|---|
| arka uç | 16 | 64 GB |
| Başlangıç aşaması | 8 | 32GB |
| PostgreSQL | 4 | 16 GB |
| SOLR | 2 | 8GB |
Bu bizim PM2 yapılandırma dosyamız:
dspace-ui.json
| {<font></font> "apps": [<font></font> {<font></font> "name": "dspace-ui",<font></font> "cwd": "/srv/dspace-ui-deploy",<font></font> "script": "dist/server/main.js",<font></font> "node_args": "--max_old_space_size=8192",<font></font> "env": {<font></font> "NODE_ENV": "production",<font></font> "DSPACE_REST_SSL": "true",<font></font> "DSPACE_REST_HOST": "api-depositonce.tu-berlin.de",<font></font> "DSPACE_REST_PORT": "443",<font></font> "DSPACE_REST_NAMESPACE": "/server"<font></font> }<font></font> }<font></font> ]<font></font>} |
Ön uç, DSpace Kurulumu sayfasında açıklandığı gibi bir Apache proxy'sinin arkasında çalışır .
Arka uç, DSpace'i Yükleme sayfasında açıklandığı gibi bir Apache proxy'sinin arkasında da çalışır . Java belleğini önemli ölçüde artırdım:
Environment="JAVA_OPTS=-Djava.awt.headless=true -Xmx8G -Xms2G -Dfile.encoding=UTF-8"
Optimizasyon Stratejileri
Çoklu iş parçacığı için Node.js yapılandırması
Andrea Bollini (4 Bilim)13 Ekim 2022'deki toplantıda 4Science'ın Node.js'nin varsayılan kurulumunun yalnızca Node.js tek iş parçacıklı olduğu için çok kullanıcılı siteler için sınırlayıcı olabileceğini keşfettiğini belirtti. 4Science'ın, Node.js'nin tüm CPU'nuzu vb. kullanmasına izin vererek Node.js'yi birçok kullanıcıyı daha iyi destekleyecek şekilde yapılandırmanın yollarını bulduğunu kaydetti.
4Science notları: Barındırma ortamının optimizasyonu, hizmet sağlayıcılar arasındaki rekabetin daha yüksek olduğu alanlardan biridir. 4Science'da farklı kurulumları izlemek, geliştirmek ve kıyaslamak için araçlara çok yatırım yapıyoruz ve bu bulgular rekabet avantajlarımızdan birini oluşturuyor. Açık kaynak topluluğu ruhu ve yapılan yatırımla ilgili olarak, bu bulguların bir kısmını toplulukla paylaşmaktan mutluluk duyuyoruz.
Node.js, tek iş parçacıklı bir model izler. Bu, bir istek sunucu tarafı oluşturmayı (SSR) tetiklediğinde, diğer eşzamanlı isteklerin önceki istekler sunulana kadar beklemesi gerekeceği anlamına gelir. Sunucunun kapasitesine ve ilgili tüm diğer bileşenlerin (REST, DB, SOLR) hızına bağlı olarak bu, 1 saniye veya daha az ile 2-3 saniyeden fazla (veya çok daha fazla) arasında değişebilir. PM2, Node.js için, aralarında istekleri dağıtarak birden fazla fiziksel veya sanal CPU kullanımına izin veren birden fazla düğüm örneği başlatan bir küme moduna sahiptir, bkz. https://pm2.keymetrics.io/docs/usage/cluster-mode/
bu ayar olmadan, ön uç/açısal sunucuda mevcut olan herhangi bir ek CPU görmezden gelinecek ve çoğu zaman gerçekten sadece 1 CPU kullanılacaktır.
Genel olarak, açısal/düğüm bileşenlerine ve SOLR bileşenine REST API sunucusundan daha fazla CPU sağlamayı önemli bulduk. Bellek, REST API/Tomcat ve SOLR için daha uygundur. SOLR için takastan kaçınmak önemlidir, bkz. https://solr.Apache.org/guide/8_11/taking-solr-to-production.html#ulimit-settings-nix-operating-systems
Her DSpace bileşeni için bir VM (ters proxy, REST, Angular, PostgreSQL, solr, ...) olmak üzere çoklu VM'leri benimser. Önemli bir yönü de ters proxy'dir, her ikisine de özel bir yapılandırma uygulanmadığında nGINX'in genellikle apache'den daha performanslı olduğunu gördük. Tüm istekler (REST/SSR) içinden geçeceğinden, ters proxy'nin her şey için son darboğaz olacağını unutmayın. Sunucunun CPU'ları başka şeyler yapıyorsa, ters proxy istekleri yerine getiremez ve istek kuyrukta kalır.
Bize göre, gerçekten tek bir hepsi bir arada sunucu ile gitmek istiyorsanız, 8vCPU ve 32GB RAM'den daha az kullanmamalısınız.
main.js boyutunu küçült
TODO Ekibinin, tembel yükleme veya benzer stratejiler yoluyla main.js dosyasının boyutunu (Lighthouse tarafından çok büyük olarak belirtilmiştir) daha da küçültmenin yolları olup olmadığını araştırması gerekir.
https://github.com/DSpace/dspace-angular/issues/1921 ADRESİNDE ÇALIŞMA BAŞLADI (bu bilete ekli/bağlantılı PR'lere bakın)
Örnekler: https://christianlydemann.com/the-complete-guide-to-angular-load-time-optimization/
Bu , kullanıcıların uygulamaya ilk kez erişme olasılığı en yüksek olan sayfaların optimize edilmesini gerektirebilir . Yani:
- Ana Sayfa
- Öğe açılış sayfaları
- (Muhtemelen diğerleri? Topluluk/Koleksiyon açılış sayfaları?)
Aletler
web paketi-paket-analizörü
main.js ve diğer paketlerde nelerin çok yer kapladığını görselleştirmek için kullanılabilir
https://www.npmjs.com/package/webpack-bundle-analyzer
DSpace için çalışıyor:
- Yükleyin (küresel olarak): npm install -g webpack-bundle-analyzer
- Bir derleme çalıştırın ve stats.json oluşturun: yarn build:stats
- Başlatın! webpack-bundle-analyzer .\dist\browser\stats.json
BundlePhobia.com
Bağımlılıkların normal boyutunu bulmak için kullanışlıdır ve sizi daha küçük olabilecek alternatif kitaplıklara bağlar: https://bundlephobia.com/
Ayrıca hangi kitaplıkların "ağaç sallanabilir" olduğunu ve hangilerinin olmadığını ayrıntılarıyla anlatır.
DSpace 7 UI Optimizasyon Analizi